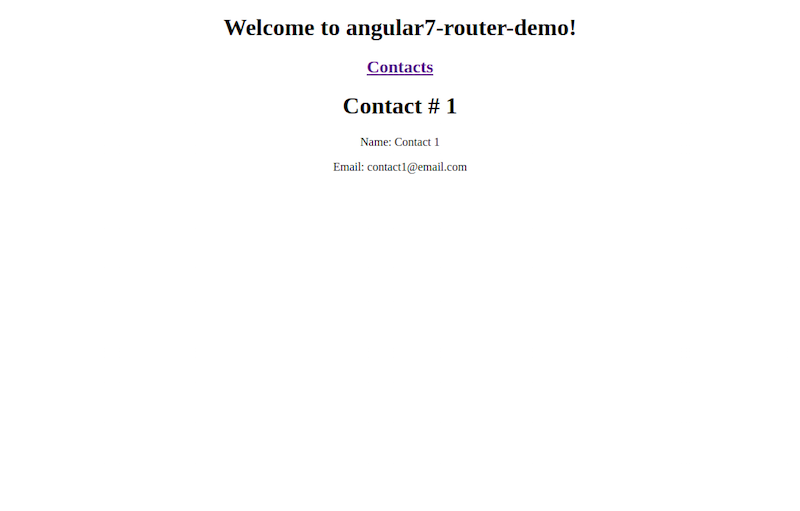
Angular 2/Named Router outlet : Load a diffferent component when route param is available - Stack Overflow

Mini Bhati on Twitter: "#Angular Tip: Named Router Outlet (Thread 🧵) Want to create multiple <router-outlet> in your application? Add name attribute to <router-outlet> and create secondary routes in your application. https://t.co/3kKPHv3NSo" /