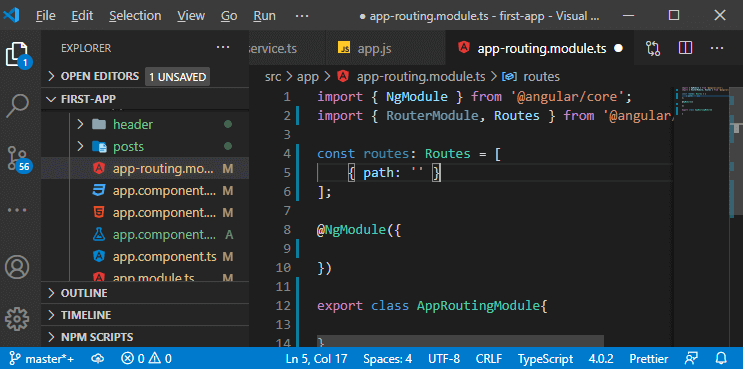
typescript - Angular2 cannot find router_providers, locationstrategy in @ angular/router - Stack Overflow

Getting problem in calling method "QuickSightEmbedding.embedDashboard(options);" After installing the 'amazon-quicksight-embedding-sdk' package still getting the error that could not find a declaration file for module 'amazon-quicksight-embedding-sdk ...

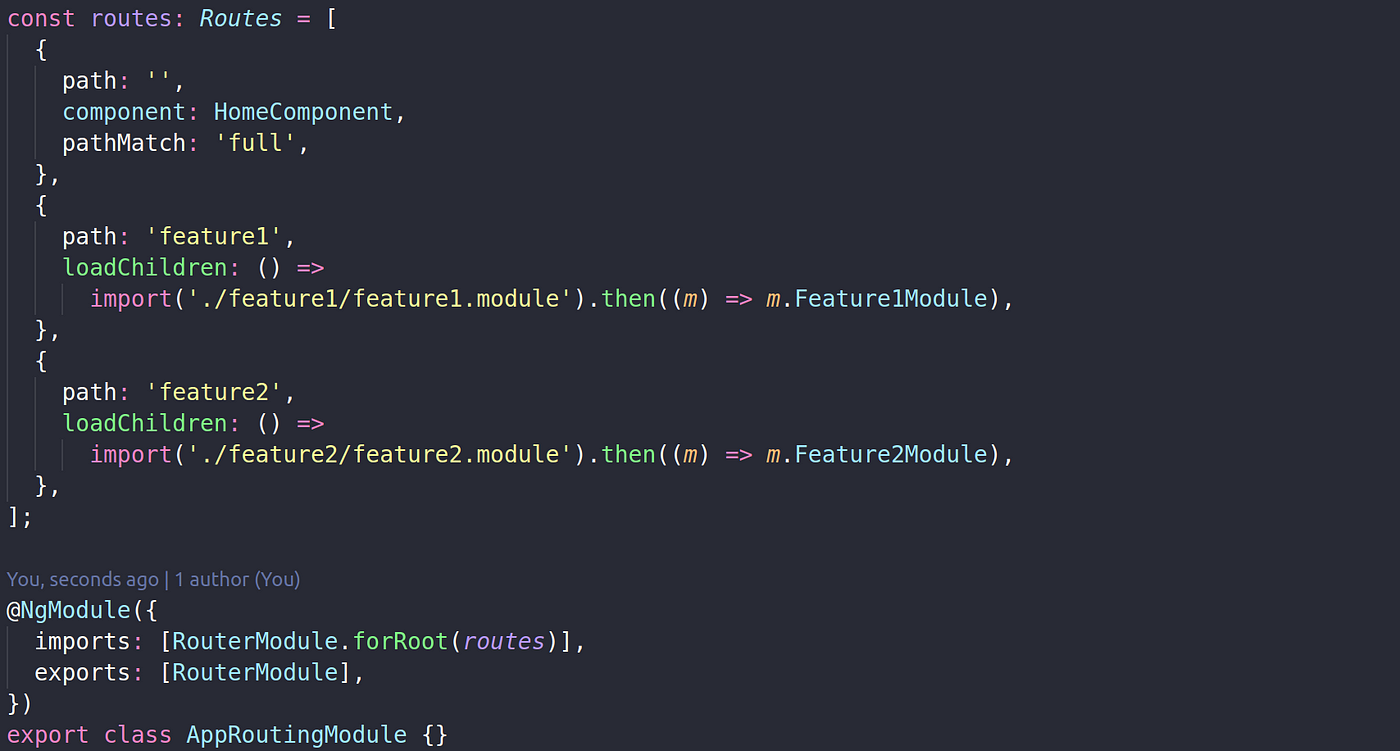
angular - Type 'Promise<typeof PublicModule>' is not assignable to type 'LoadChildrenCallback' - Stack Overflow