Display: inline-block items not coming inline - HTML & CSS - SitePoint Forums | Web Development & Design Community

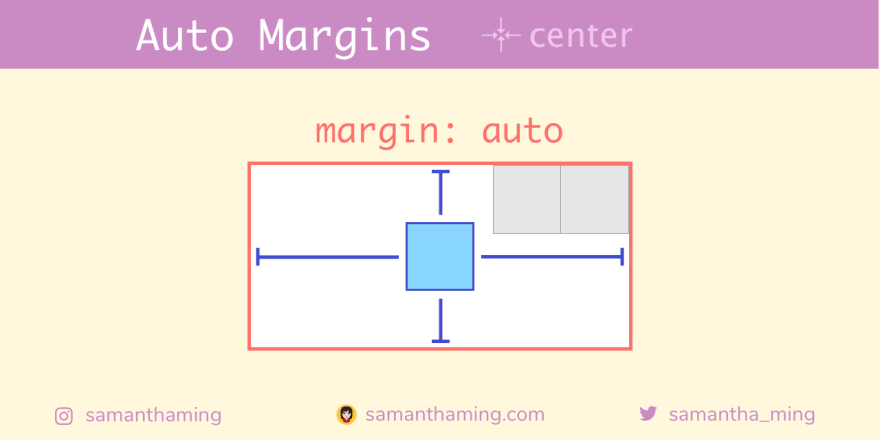
Interviewer: How many horizontal and vertical centered layouts can you achieve | by Xiuer Old | Jun, 2023 | JavaScript in Plain English

Using Inline-Block To Provide Consistent Padding And Element Width Inside An Overflow Container In CSS

width:100px; height:auto!important; float:left; clear:none; display:inline- block; vertical-align:top; top:0px; left:0px; position:relative; text-align:left; border:0; padding:0; margin:0; : r/ProgrammerHumor