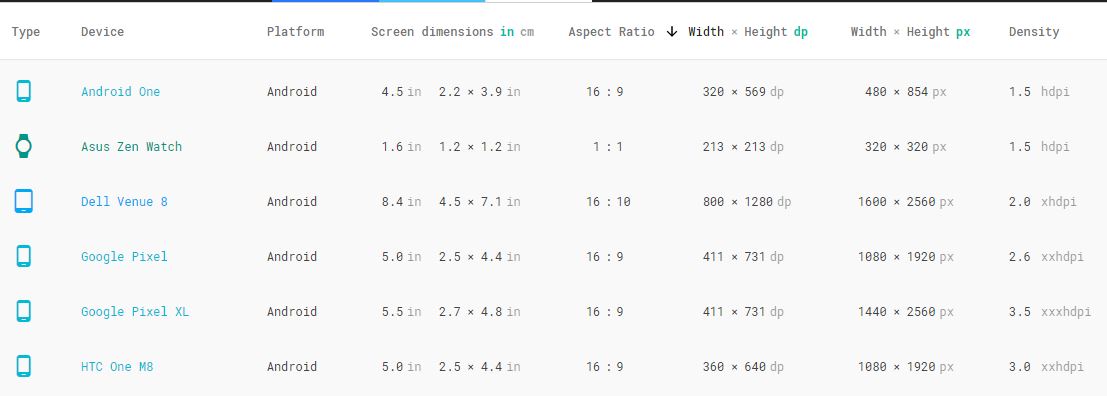
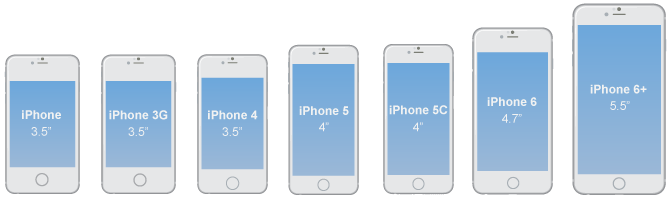
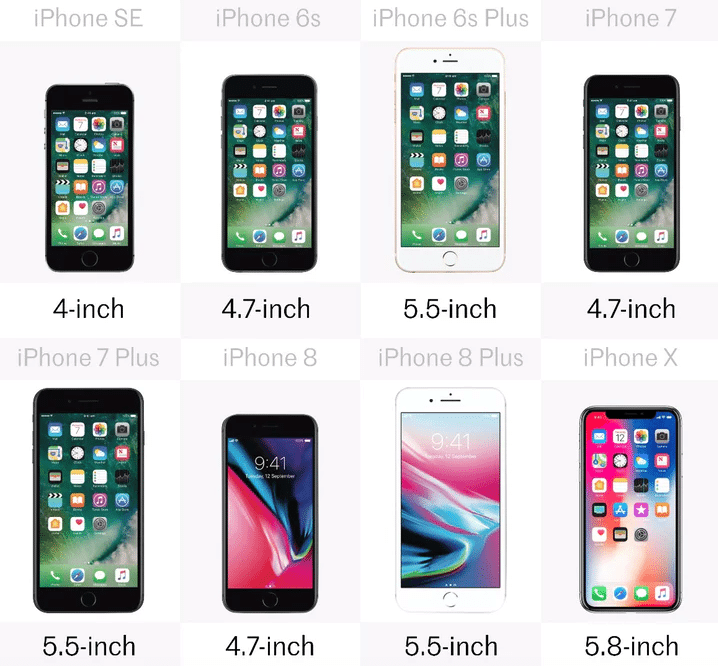
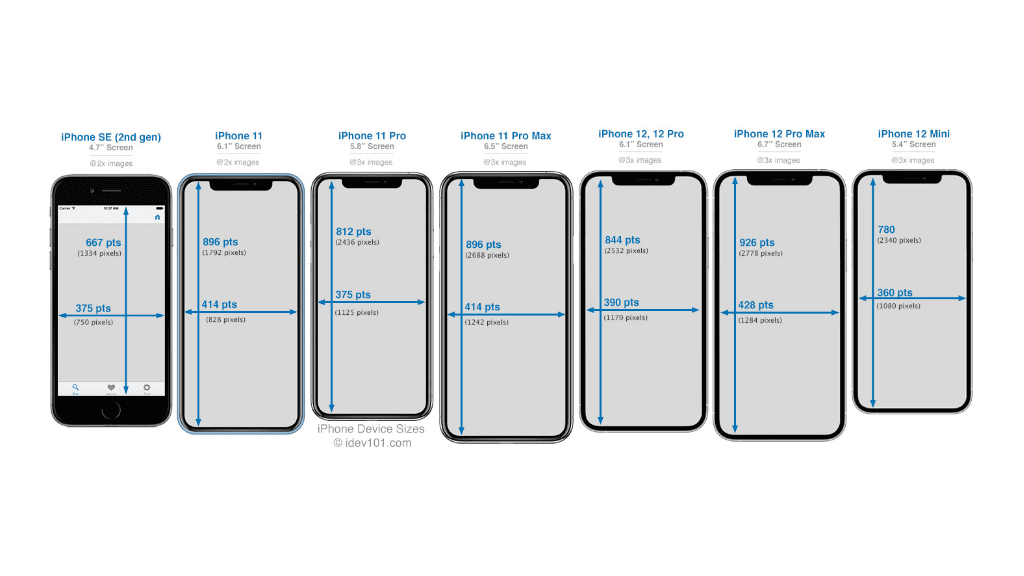
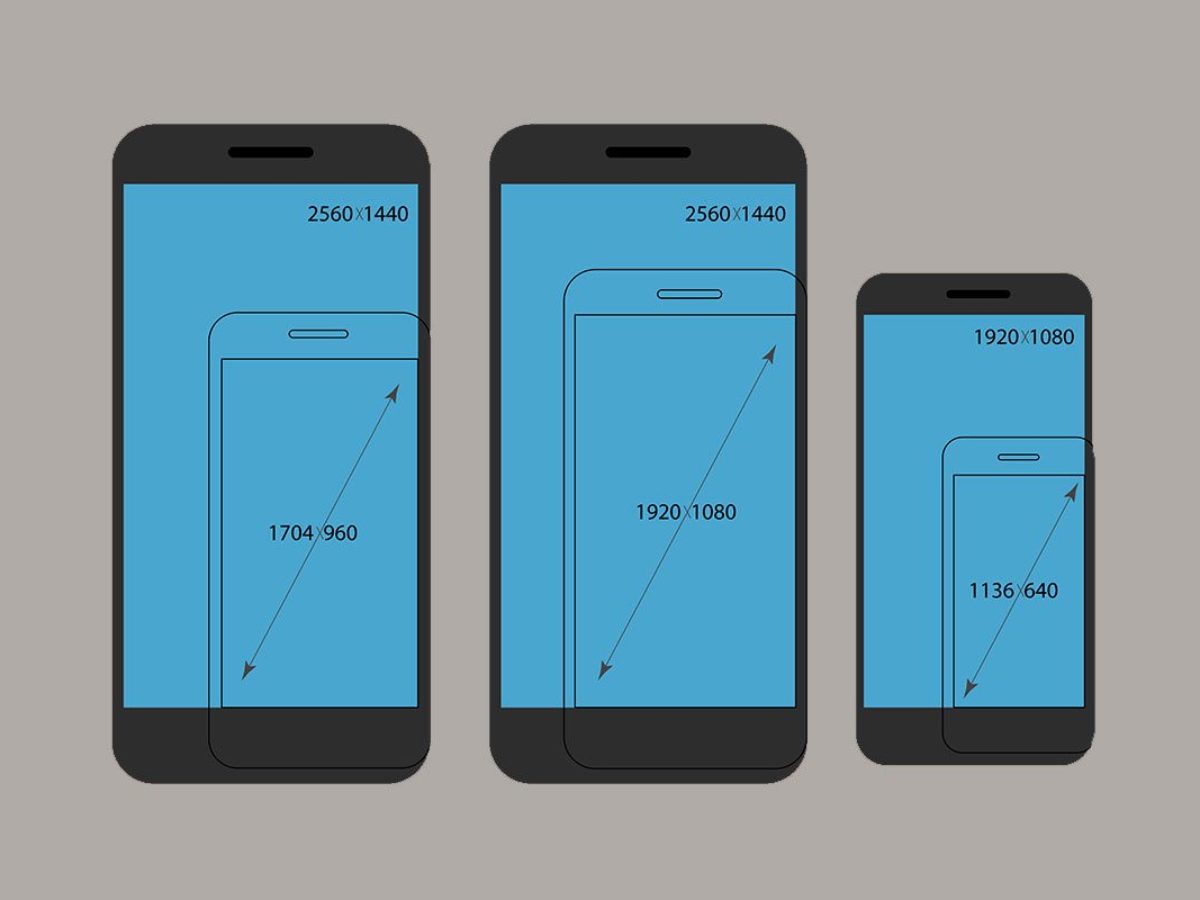
How to measure mobile cell phone screen size, smartphone maximum screen size, Common Standard Screen size of Mobile Phones, Pixel size of smartphone screens, mobile phone screen sizes pixels
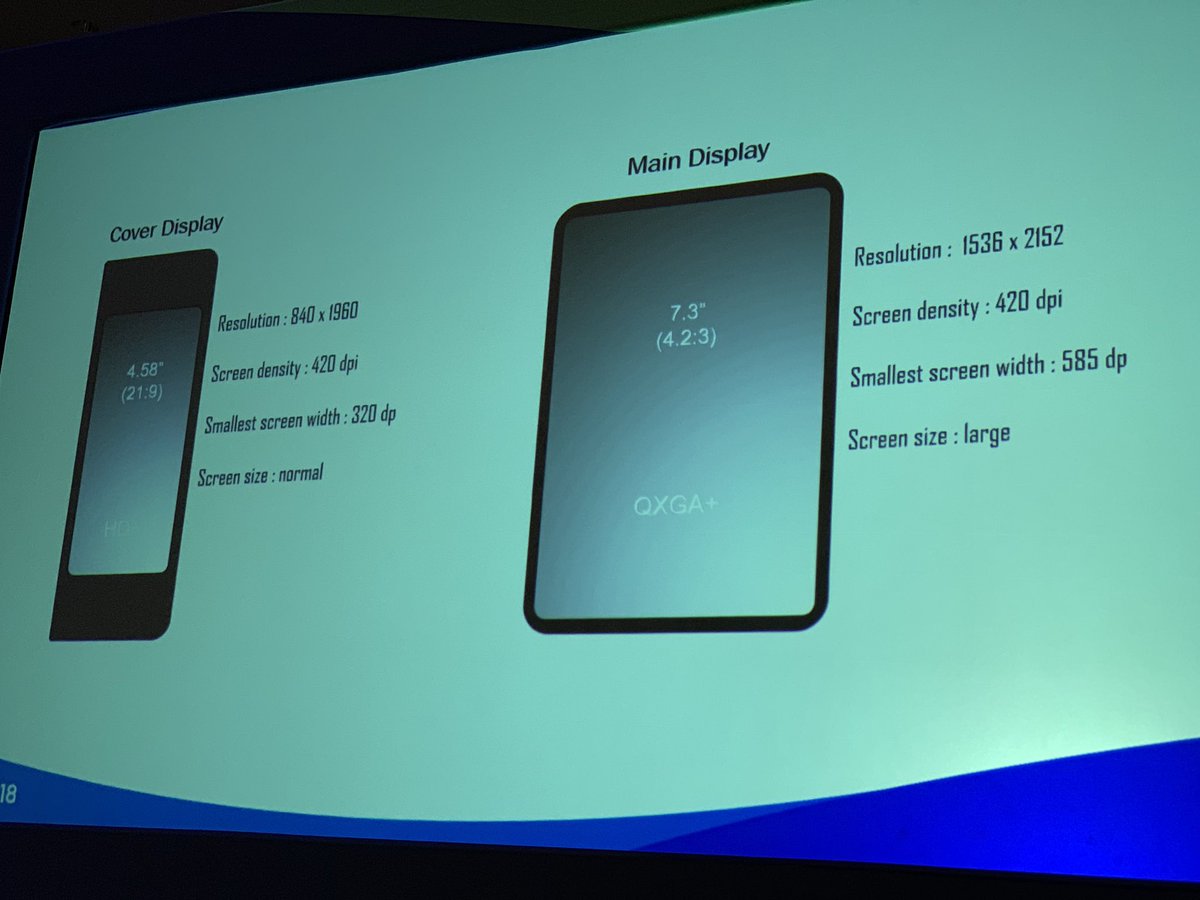
![Device Team] Smartphone screens explained: Resolution and Display Types - Redmi Note 5/Pro - Xiaomi Community - Xiaomi Device Team] Smartphone screens explained: Resolution and Display Types - Redmi Note 5/Pro - Xiaomi Community - Xiaomi](https://s22.postimg.cc/xkx2fv9g1/IMG_20180619_094152.jpg)
Device Team] Smartphone screens explained: Resolution and Display Types - Redmi Note 5/Pro - Xiaomi Community - Xiaomi

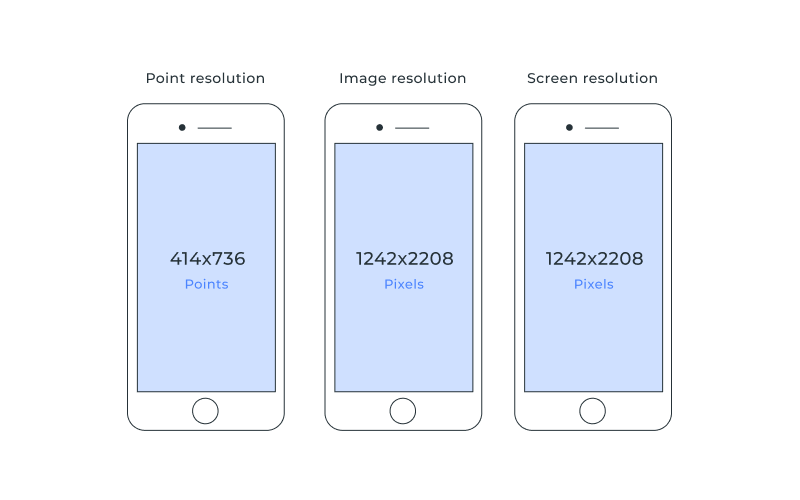
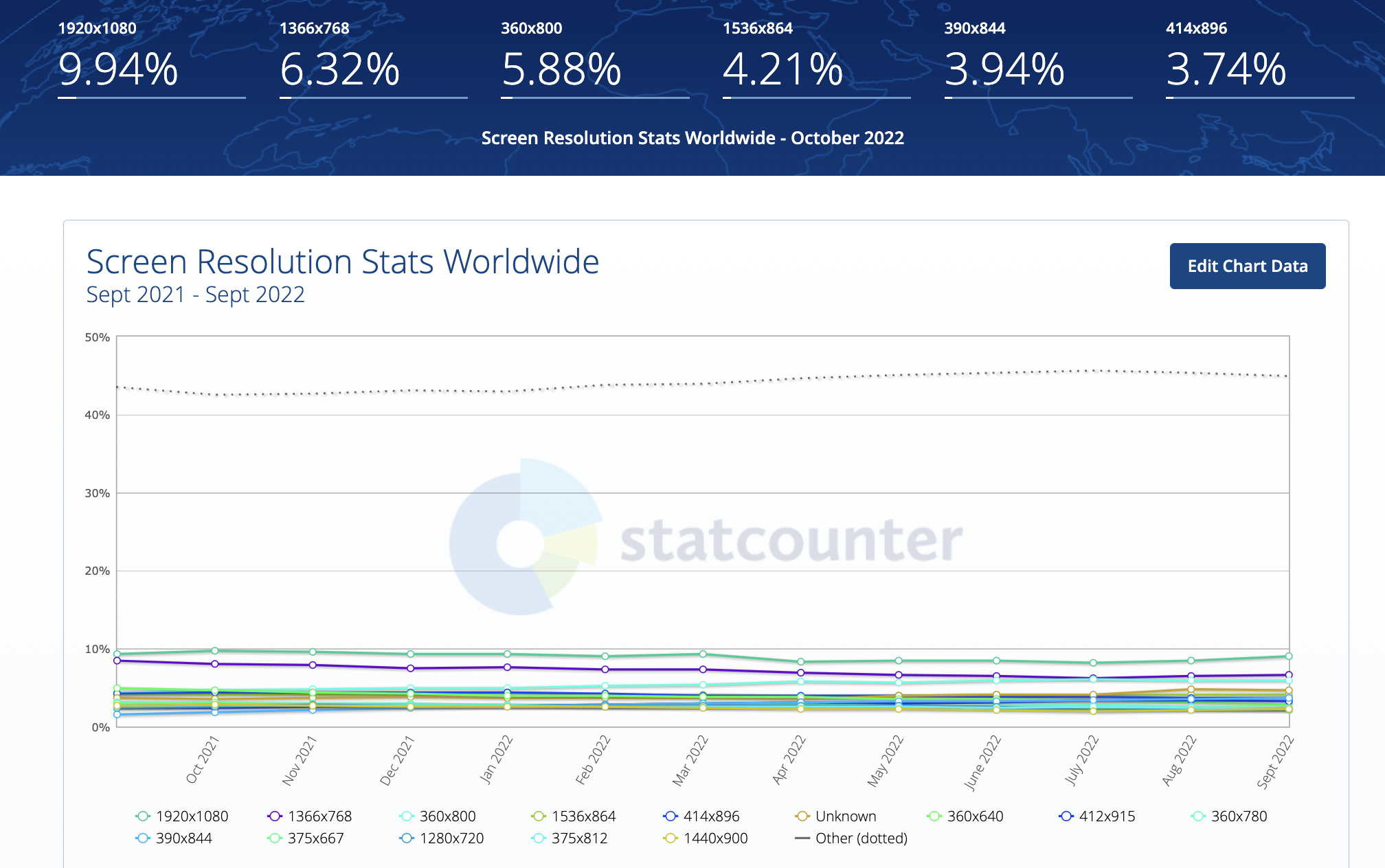
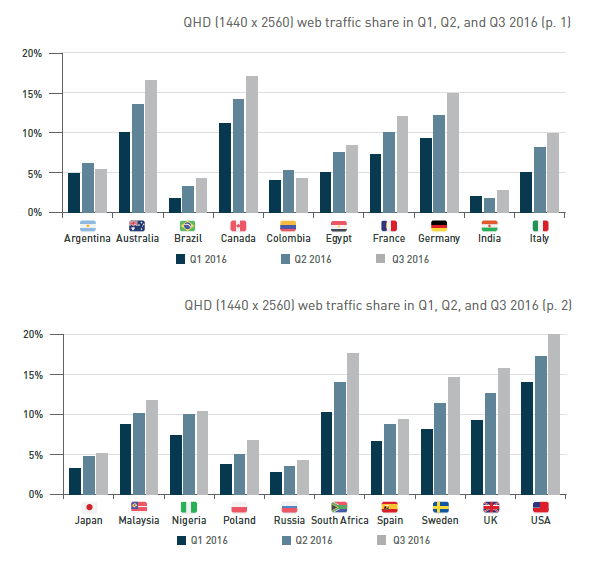
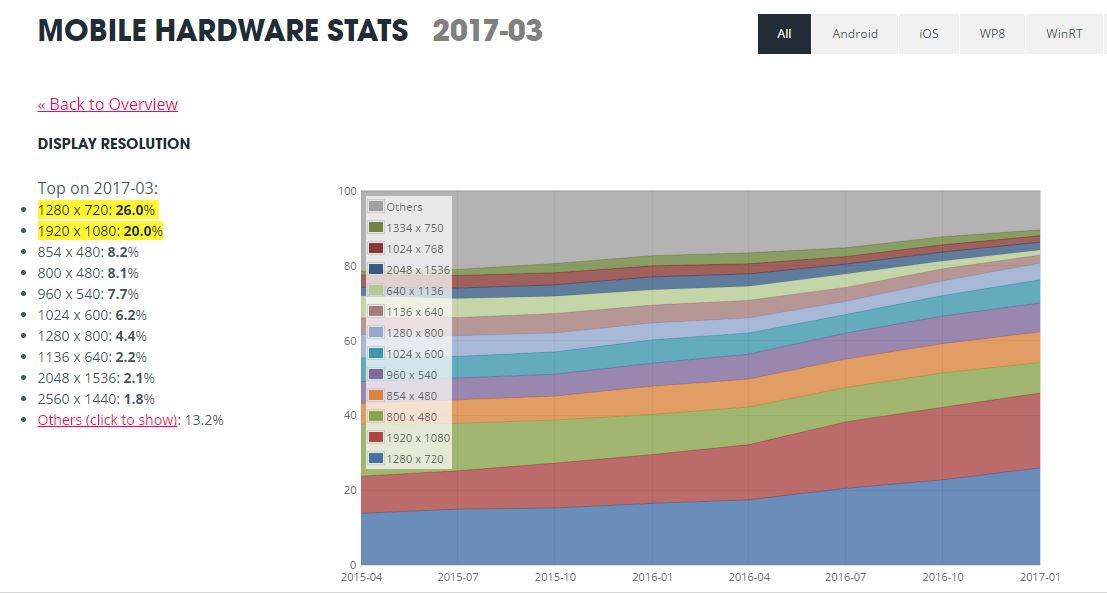
What is the most common standard resolution on mobile devices and on desktop screens? - UX Step by Step